Markup
The Mobile Walker uses special markings to form the shape. It allows you to display additional fields, and also knows how to save user-specified data.
Two markup formats available:
-
Simplified format
-
Professional format
Simplified format

Custom format for easy form creation. The following list of items is available:
- layout — container for packing fields horizontally (hbox) or vertically (vbox)
- displayfield
- textfield – text one line field
- numberfield – numeric field
- textview – long text input fields
- datefield – date field
- switchfield — switch
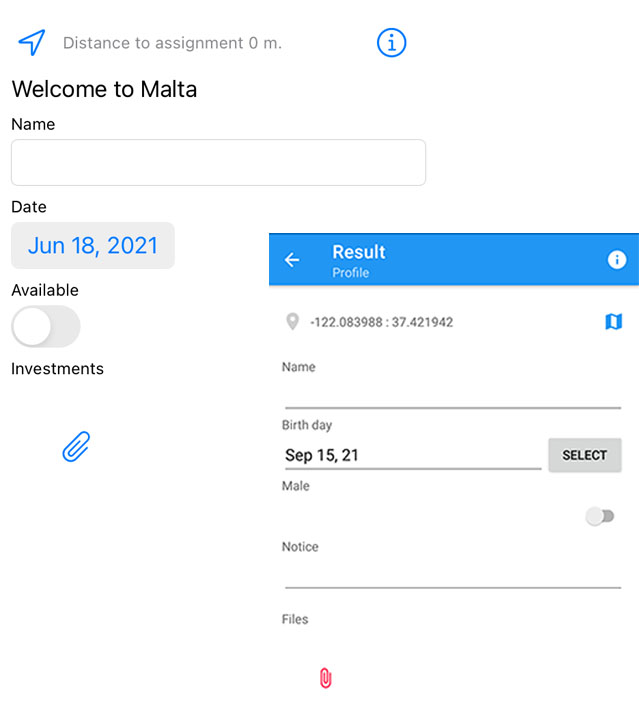
layout 'vbox' displayfield 'Welcome to Malta' textfield 'c_name' 'Name' datefield 'd_date' 'Date' switchfield 'b_available' 'Available'
layout
Container for storing fields. You can specify one of two parameters: vbox (vertical orientation) or hbox (horizontal orientation).
layout 'vbox|hbox'
All child fields must start with a \ t - tab.
layout 'vbox' displayfield 'welcome to Mobile Walker'
displayfield
Display of text information.
displayfield 'Welcome to Mobile Walker'
textfield, numberfield, textview, datefield, switchfield
[type]field 'name' 'Name'
Where [type] is the type of the field from the list: text, number, date, switch. Exception textview.
The first value should be the type of the field, then the name for storing in the database, and the last is the name that the user will see.
If you do not specify the last value, then the user will be shown the second value, which is applied to the database.
Professional format
An advanced markup format that allows you to control the display of fields, their state and validation.
{
xtype 'textfield'
name 'c_address'
value ''
label 'Адрес'
hint 'Ввести адрес'
}
List of properties that can be specified for all fields:
- require: Boolean – obligation.
- value: Any – meaning.
- name: String – the variable name must be unique within the form.
- label: String – custom field name.
- align: String – top|bottom|left|right|center
- margin: Integer – indent. Default 0
- hidden: Boolean – hide.
- disabled: Boolean- disable.
- layout: String – orientation of the template.
Event for all fields:
- oninit — initialization
textfield
Text field for displaying text, the main properties should be:
- minLength: Integer – minimum text length. The values must be a number. -If -1, then infinite.
- maxLength: Integer – maximum text length. The values must be a number. If -1, then infinite.
- hint: String – hint text
- inputType: String – type of input data. Possible values:
- email –email address
- phone – phone format
- number – number
- date – date
- events:
- onchange – object change
textview
Text field for entering "long text":
- minLength: Integer – minimum text length. The values must be a number. If -1, then infinite.
- maxLength: Integer – maximum text length. The values must be a number. If -1, then infinite.
- events:
- onchange – object change
numberfield
A field for entering numbers, both with floating point and without.
- maxValue: Number – maximum value.
- minValue: Number – minimum value.
- hint: String – hint text
- decimalPrecision: Number – the number of characters after the decimal point.
If the value is 0, then it must be an integer number.
- events:
- onchange – object change
{
xtype 'numberfield'
name 'bottles'
label 'Bottles of Beer'
value 99
maxValue 99
minValue 0
hint 'Ввести номер'
}
combo
Displays a drop-down list with pre-known data.
- store: Any[] – data array.
- displayField: String – the field to be used to display to the user.
- valueField: String – the field to be used to store as a value.
- group: String - the internal name of the group, you can not specify.
- events:
- onchange – object change
{
xtype 'combo'
label 'Choose State',
store [
{
name 'Саша'
addr 'Cheboksary'
}
]
displayField 'name'
valueField 'abbr'
}
switchfield
Switch:
- checked: Boolean – selected value or not. Values true | false
- layout: String - 'vbox'
- events:
- onchange – object change
{
xtype 'switchfield'
label 'Artichoke Hearts'
name 'topping'
checked true
}
radiogroup
A group of elements with the ability to select only one value:
- items: any[] – selectable list
- text: String
- value: Any
- checked: Boolean
- events:
- onchange – object change
{
xtype 'radiogroup'
label 'Artichoke Hearts'
name 'topping'
items [
{
text 'Муж'
value 1
checked true
}
{
text 'Котенок'
value 2
}
]
}
datefield
Date display field:
- maxValue: String|Date – maximum value
- minValue: String| Date – minimum value
- events:
- onchange – object change
{
xtype 'datefield'
label 'From'
name 'from_date'
maxValue '2021-03-11'
minValue '2021-01-01'
}
To indicate the current must be set to "NOW"
displayfield
Displays a field to be displayed as read-only.
- events:
- oninit – initialization
{
xtype 'displayfield'
label 'Home'
name 'home_score'
value '10'
}
attachmentfield
Field for displaying attachments: photos and videos.
- events:
- oninit – initialization
{
xtype 'attachmentfield'
label 'Gallery'
name 'attachments'
displayField 'text'
valueField 'text'
group 'Gallery'
require false
value 'Overview photo'
store [
{
text 'Overview photo'
}
{
text 'Объект'
}
]
}
button
Button
- text: String – button text
- events:
- onclick
{
xtype 'button'
name 'clickme'
text 'click me'
onclick {
}
}
Optionally, you can specify a description for the button using a label.
Containers
One of two components must be used to group fields:
- vbox – vertical arrangement of children.
- hbox – horizontal arrangement of children.
- events:
- oninit — initialization
{
layout 'hbox'
items [
{
xtype 'displayfield'
label 'Home'
name 'home_score'
value '10'
}
{
xtype 'displayfield'
label 'Premise'
name 'premise_score'
value '1A'
}
]
}
In the example above, the two elements "Home" and "Premise" are laid out horizontally.
Example markup
{
xtype 'container'
layout 'vbox'
name 'id'
items [
{
xtype 'displayfield'
label 'Welcome text'
value 'Hello, people!!!'
name 'welcomeId'
layout 'hbox'
}
{
xtype 'displayfield'
value 'Hello2'
name 'welcomeId2'
}
{
xtype 'textfield'
value 'simple'
name 'textfield'
label 'Текстовое поле'
require true
onchange {
}
}
{
xtype 'numberfield'
name 'simpleNumber'
label 'Число'
maxValue 5
minValue 3
decimalPrecision 1
onchange {
}
}
{
xtype 'switchfield'
name 'simpleSwitch'
label 'Согласен'
checked true
layout 'vbox'
onchange {
log('switchfield change');
}
}
{
xtype 'combo'
name 'simpleCombo'
label 'Пол'
displayField 'text'
valueField 'id'
value 2
layout 'hbox'
store [
{
id 1
text 'Муж'
}
{
id 2
text 'Жен'
}
]
onchange {
var d = __current__.getValue();
log(d);
}
}
{
xtype 'datefield'
name 'simpleDate'
label 'Дата'
format 'dd.MM.yyyy'
onchange {
var d = __current__.getValue();
log(d);
}
}
{
xtype 'button'
name 'clicker'
text 'Согласен'
label 'Я подписываюсь под всем что есть'
layout 'vbox'
value 0
onclick {
var val = clicker.getValue();
var i = val + 1;
clicker.setValue(i);
log(i);
}
}
{
xtype 'radiogroup'
name 'simpleRadioGroup'
label 'Отличный выбор'
value 1
items [
{
text 'Муж'
value 1
}
{
text 'Котенок'
value 2
}
]
onchange {
var v = __current__.getValue();
log(v);
}
}
]
}