Разметка
Для формирования формы в «Mobile Walker» применяется специальная разметка. Она позволять отображать дополнительные поля, а также умеет сохранять указанные пользователем данные.
Доступна два формата разметок:
-
Упрощенный формат
-
Профессиональный формат
Упрощенный формат

Специальный формат для упрощенного создания форм. Доступен следующий список элементов:
- layout — контейнер для упаковки полей по горизонтали (hbox) или вертикали (vbox)
- displayfield
- textfield – текстовое однострочное поле
- numberfield – числовое поле
- textview – поля для ввода длинного текста
- datefield – поле для вывода даты
- switchfield — переключатель
- starfield — рейтинг
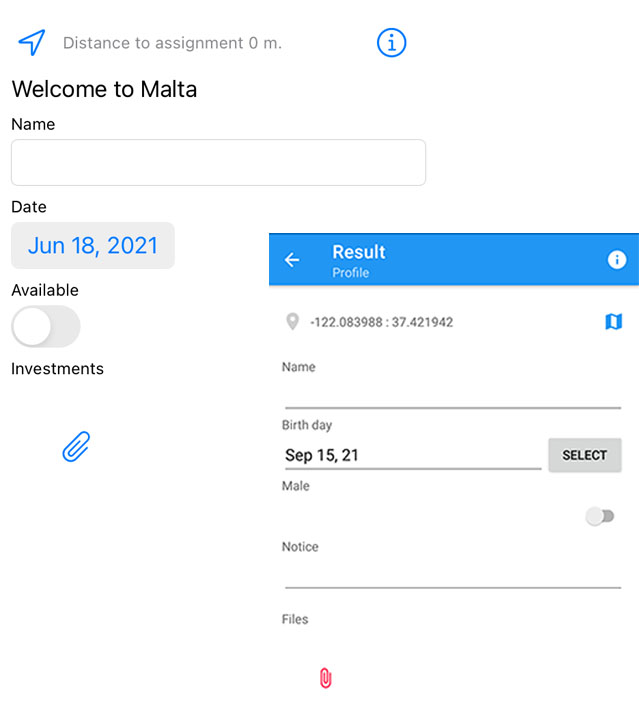
layout 'vbox' displayfield 'Welcome to Malta' textfield 'c_name' 'Name' datefield 'd_date' 'Date' switchfield 'b_available' 'Available'
layout
Контейнер для хранения полей. Можно указать один из двух параметров: vbox (вертикальная ориентация) или hbox (горизонтальная ориентация).
layout 'vbox|hbox'
Все дочерние поля должны начинаться с символа \t – табуляция.
layout 'vbox' displayfield 'welcome to Mobile Walker'
displayfield
Отображение текстовой информации.
displayfield 'Welcome to Mobile Walker'
textfield, numberfield, textview, datefield, switchfield
[type]field 'name' 'Name'
Где [type] — тип поля из списка: text, number, date, switch. Исключение textview.
Первым значением должно быть тип поля, потом имя для хранения в базе данных и последним указывается наименование, которое будет видеть пользователь.
Если не указать последнее значение, то пользователю будет выведено второе значение, которое применяется для базы данных.
Профессиональный формат
Расширенный формат разметки, который позволяет управлять отображением полей, их состоянием и валидацией.
{
xtype 'textfield'
name 'c_address'
value ''
label 'Адрес'
hint 'Ввести адрес'
}
Список свойств, которые могут указываться у всех полей:
- require: Boolean – обязательность.
- value: Any – значение.
- name: String – имя переменной, должно быть уникально в рамках формы.
- label: String – пользовательское наименование поля.
- align: String – top|bottom|left|right|center
- margin: Integer – отступ. По умолчанию 0
- hidden: Boolean – скрыть.
- disabled: Boolean- отключить.
- layout: String – ориентация шаблона.
Событие для всех полей:
- oninit — инициализация
textfield
Текстовое поле для отображения текста, основными свойствами должны являться:
- minLength: Integer – минимальная длина текста. Значениями должно быть число. -Если -1, то бесконечно.
- maxLength: Integer – максимальная длина текста. Значениями должно быть число. Если -1, то бесконечно.
- hint: String – текст подсказки
- inputType: String – тип вводимых данных. Возможные значения:
- email –электронный адрес
- phone – формат телефона
- number – число
- date – дата
- events:
- onchange – изменение объекта
textview
Текстовое поле для ввода «длинного текста»:
- minLength: Integer – минимальная длина текста. Значениями должно быть число. Если -1, то бесконечно.
- maxLength: Integer – максимальная длина текста. Значениями должно быть число. Если -1, то бесконечно.
- events:
- onchange – изменение объекта
numberfield
Поле для ввода числа, как с плавающей точкой, так и без.
- maxValue: Number – максимально значение.
- minValue: Number – минимальное значение.
- hint: String – текст подсказки
- decimalPrecision: Number – количество символов после запятой.
Если значение 0, то должно быть целочисленное число.
- events:
- onchange – изменение объекта
{
xtype 'numberfield'
name 'bottles'
label 'Bottles of Beer'
value 99
maxValue 99
minValue 0
hint 'Ввести номер'
}
combo
Отображает выпадающий список, с заранее известными данными.
- store: Any[] – массив данных.
- displayField: String – поле которое должно использоваться для отображения пользователю.
- valueField: String – поле которое должно использоваться для сохранения, как значение.
- group: String - внутреннее имя группы, можно не указывать.
- events:
- onchange – изменение объекта
{
xtype 'combo'
label 'Choose State',
store [
{
name 'Саша'
addr 'Cheboksary'
}
]
displayField 'name'
valueField 'abbr'
}
switchfield
Переключатель:
- checked: Boolean – выбрано значение или нет. Значения true|false
- layout: String - 'vbox'
- events:
- onchange – изменение объекта
{
xtype 'switchfield'
label 'Artichoke Hearts'
name 'topping'
checked true
}
radiogroup
Группа элементов с возможность выбора только одного значения:
- items: any[] – список для выбора
- text: String
- value: Any
- checked: Boolean
- events:
- onchange – изменение объекта
{
xtype 'radiogroup'
label 'Artichoke Hearts'
name 'topping'
items [
{
text 'Муж'
value 1
checked true
}
{
text 'Котенок'
value 2
}
]
}
datefield
Поле для вывода даты:
- maxValue: String|Date – максимальное значение
- minValue: String| Date – минимальное значение
- events:
- onchange – изменение объекта
{
xtype 'datefield'
label 'From'
name 'from_date'
maxValue '2021-03-11'
minValue '2021-01-01'
}
Для указания, текущего дня должно устанавливаться значение «NOW»
starfield
Отображает поле, предназначенное для ввода рейтинга при помощи "звёзд".
- rating: Integer - число от 1 до 10
- events:
- oninit – инициализация
{
xtype 'starfield'
label 'Рейтинг'
name 'rating'
require false
rating 4
}
displayfield
Отображает поле, которое должно выводиться только для чтения.
- events:
- oninit – инициализация
{
xtype 'displayfield'
label 'Home'
name 'home_score'
value '10'
}
attachmentfield
Поле для отображения вложений: фото и видеоматериал.
- events:
- oninit – инициализация
{
xtype 'attachmentfield'
label 'Галерея'
name 'attachments'
displayField 'text'
valueField 'text'
group 'Галерея'
require false
value 'Обзорное фото'
store [
{
text 'Обзорное фото'
}
{
text 'Объект'
}
]
}
button
Кнопка
- text: String – текст кнопки
- events:
- onclick
{
xtype 'button'
name 'clickme'
text 'click me'
onclick {
}
}
Дополнительно можно указать описание кнопки при помощи label.
Контейнеры
Для группировки полей должен применяться один из двух компонентов:
- vbox – расположение дочерних элементов по вертикали.
- hbox – расположение дочерних элементов по горизонтали.
- events:
- oninit — инициализация
{
layout 'hbox'
items [
{
xtype 'displayfield'
label 'Home'
name 'home_score'
value '10'
}
{
xtype 'displayfield'
label 'Premise'
name 'premise_score'
value '1A'
}
]
}
В примере выше указано, что два элемента «Home» и «Premise» располагаются горизонтально.
Пример разметки
{
xtype 'container'
layout 'vbox'
name 'id'
items [
{
xtype 'displayfield'
label 'Welcome text'
value 'Hello, people!!!'
name 'welcomeId'
layout 'hbox'
}
{
xtype 'displayfield'
value 'Hello2'
name 'welcomeId2'
}
{
xtype 'textfield'
value 'simple'
name 'textfield'
label 'Текстовое поле'
require true
onchange {
}
}
{
xtype 'numberfield'
name 'simpleNumber'
label 'Число'
maxValue 5
minValue 3
decimalPrecision 1
onchange {
}
}
{
xtype 'switchfield'
name 'simpleSwitch'
label 'Согласен'
checked true
layout 'vbox'
onchange {
log('switchfield change');
}
}
{
xtype 'combo'
name 'simpleCombo'
label 'Пол'
displayField 'text'
valueField 'id'
value 2
layout 'hbox'
store [
{
id 1
text 'Муж'
}
{
id 2
text 'Жен'
}
]
onchange {
var d = __current__.getValue();
log(d);
}
}
{
xtype 'datefield'
name 'simpleDate'
label 'Дата'
format 'dd.MM.yyyy'
onchange {
var d = __current__.getValue();
log(d);
}
}
{
xtype 'button'
name 'clicker'
text 'Согласен'
label 'Я подписываюсь под всем что есть'
layout 'vbox'
value 0
onclick {
var val = clicker.getValue();
var i = val + 1;
clicker.setValue(i);
log(i);
}
}
{
xtype 'radiogroup'
name 'simpleRadioGroup'
label 'Отличный выбор'
value 1
items [
{
text 'Муж'
value 1
}
{
text 'Котенок'
value 2
}
]
onchange {
var v = __current__.getValue();
log(v);
}
}
]
}